|

【前言】
臉型新增與髮型新增相同,要注意的地方非常多,而代碼也有固定公式,請沒有經驗的朋友,一定要仔細觀看本教學,切勿擅作主張。
【教學開始】
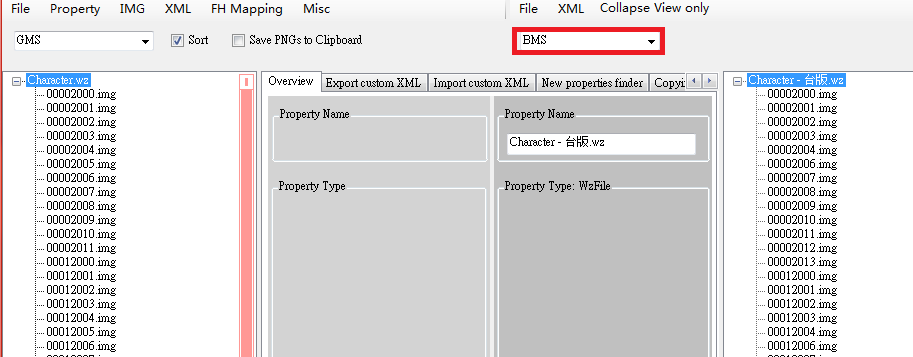
打開 WzRepacker 軟體,將自家WZ檔案擺左邊,準備移植的擺右邊,紅框處請注意版本。

接著,我們必須了解原廠是怎麼設計代碼的,當然,理解原理後,朋友們可以自己設定,但建議按照原廠設計排序,不然很容易混亂。
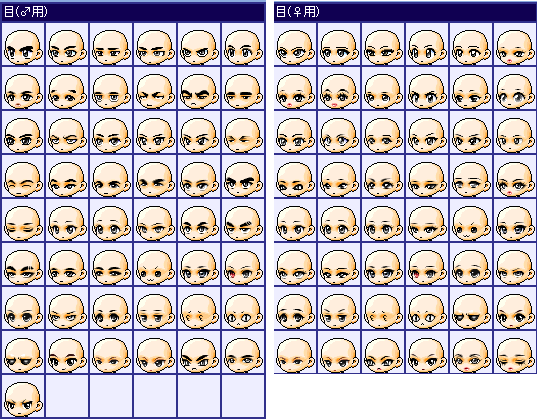
上方代碼是男生的"黑色挑戰的臉型",我們將代碼分別用不同顏色區別,在個別介紹。
- 紅色 = 固定代碼,請勿更改。
- 藍色 = 偶數請都放男生臉型,基數請放女生臉型。
- 紫色 = 共有0~7的數字,每種數字統一放一種顏色的臉型,比方數字 0 皆為黑色。
- 綠色 = 不同數字不同種類臉型。
這邊請注意紫色跟綠色,如您今天新增的臉型代碼合起來為 001 ,
那我們知道一種臉型會有 8 種顏色(非強制八種),那新增方式並不是 002、003...
而是按照原本官方邏輯設定成 101、201、301,依此類推,看不懂
的朋友請去搜尋端口內 Eqp.xml 檔,方可知曉。

今天我們要新增"暗笑的臉型",代碼為20099,那我們要找到他數字99系列的臉型。
PS :這邊只找了三種代碼,但通常會有七種。
  
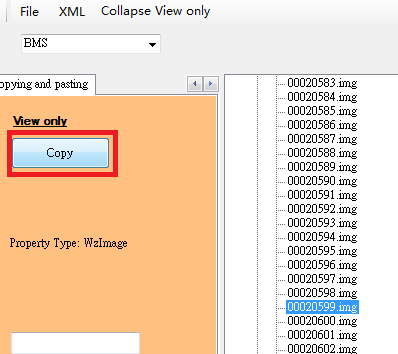
找到全部代碼後,請全部 Copy 。

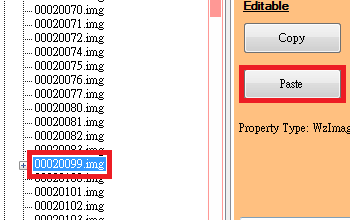
接著再貼上,貼上前請注意,你點的節點為FACE節點。

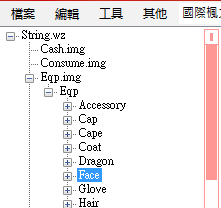
接著請到 String 裡,按照代碼,賦予每種臉型應有的名稱。

最後再把兩個WZ的檔案匯出XML,在放置端口的WZ資料夾後即可完成。
【備註】
如發生臉型無法使用問題,可能是代碼超過上限,可以選擇將不要的臉型替換掉。
|